- JSONの解析の使い方がわからない
- JSONのキー名が動的なコンテンツに表示されない
この記事では、そんな方にJSONの解析の使い方を紹介します。

この記事を読むと、JSONを使ったフローがスムーズに作れます。
JSONとは
JSONは変数の仲間で、値を複数持つことができます。
詳しくはこちらを参考にしてください。
JSONの解析は何ができるのか
JSONの解析を行うと、JSONのキー名が動的なコンテンツとして一覧に表示されます。
値を指定するのが楽になります。
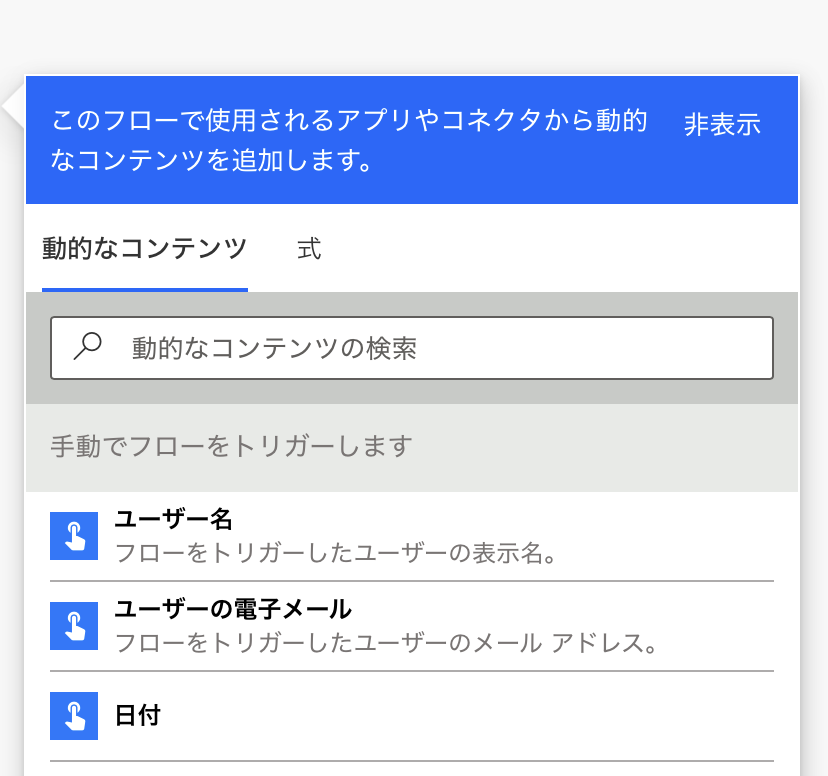
アクションで何か入力するときに出てくるココです!


次の項目で、表示の違いを見ていきましょう。
【解析前】動的なコンテンツに表示されない
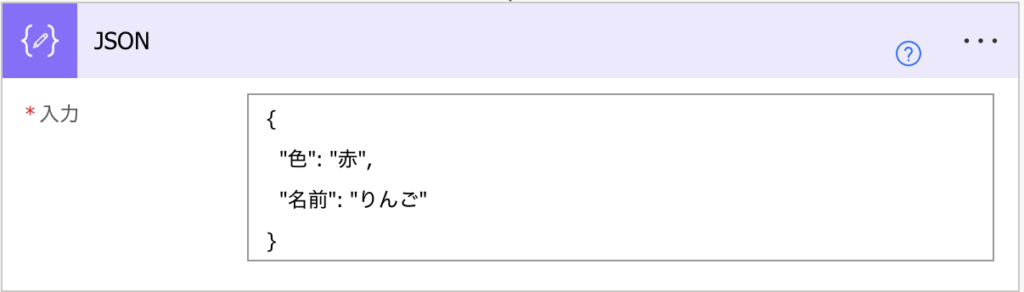
データ操作の「作成」でJSON形式の値を入れます。
{
"色": "赤",
"名前": "りんご"
}

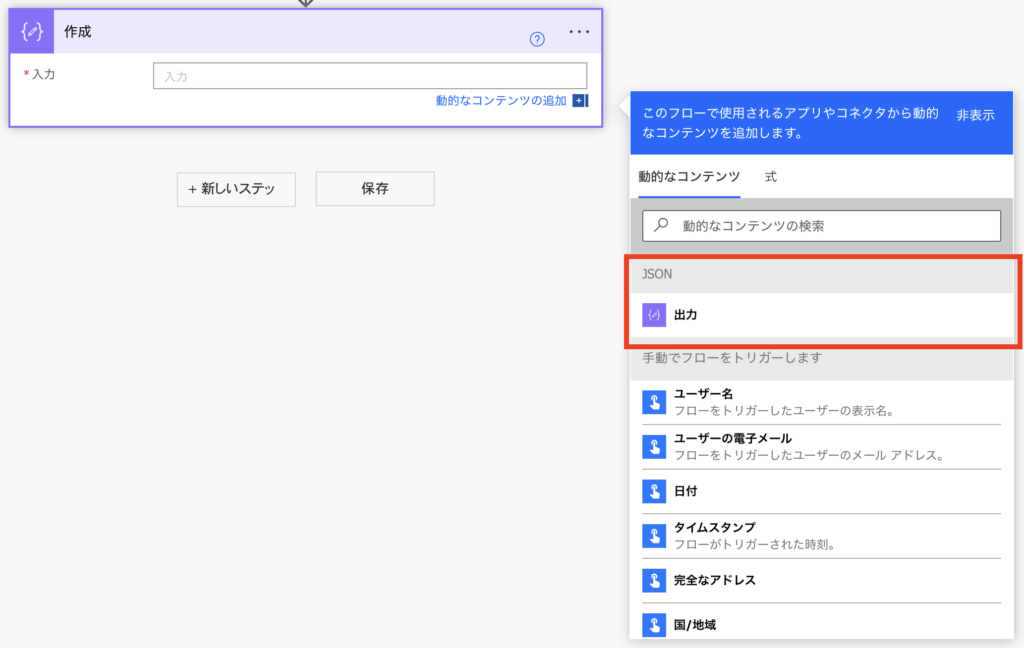
作ったJSONから色を選んで「赤」を取得したいと思います。
動的なコンテンツを見ますが、「色」「名前」がありません。

これが解析されていない状態のJSONです。
【解析後】動的なコンテンツに表示される
JSONの解析を間に入れました。
※使い方はこの後説明します。

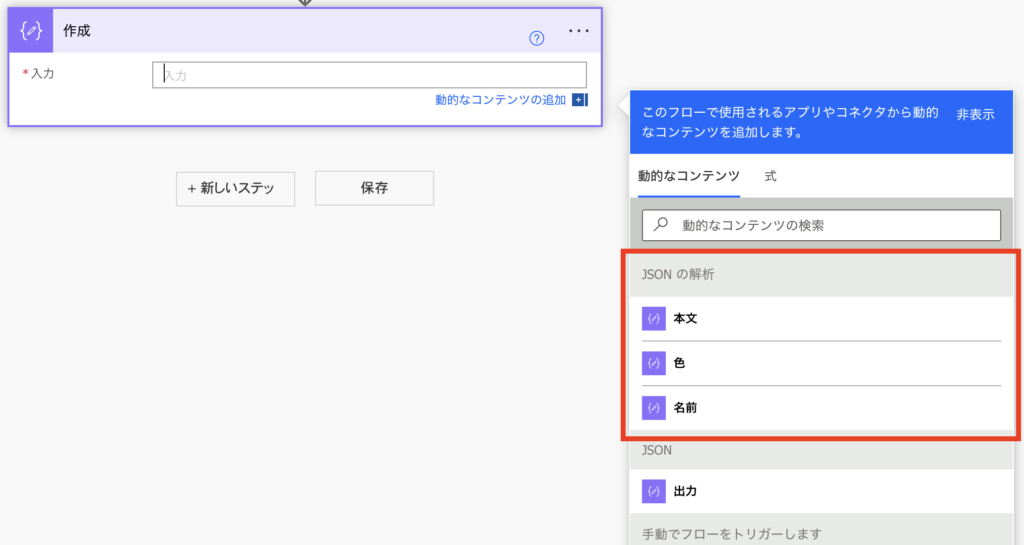
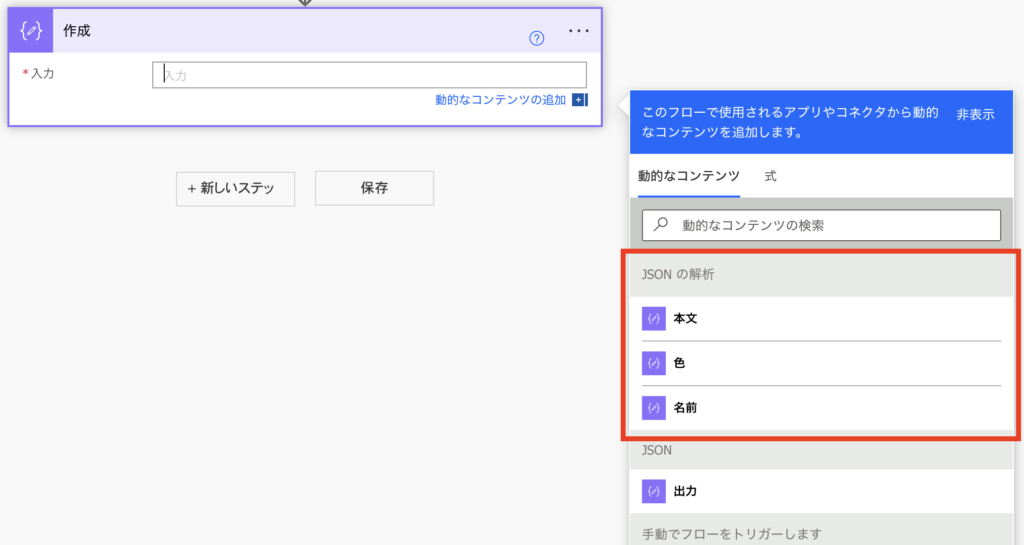
動的なコンテンツに「色」と「名前」が現れました。
これでボタンひとつで名前を選べます。

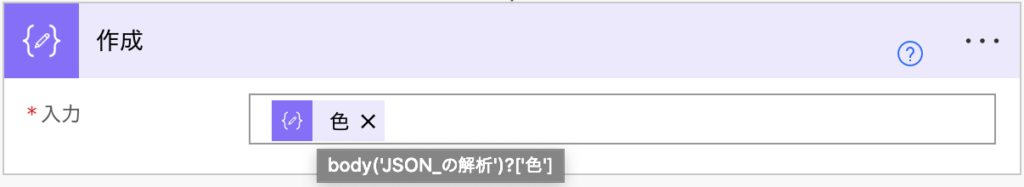
実際の入力内容はこんな式が入っています。
body('JSON_の解析')?['色']

フローを動かすと「赤」が出力されました。

アクションの使い方
解析前のJSONを作るので、データ操作の「作成」で下記を入力します。
※アクションの名前はJSONにします。
{
"色": "赤",
"名前": "りんご"
}

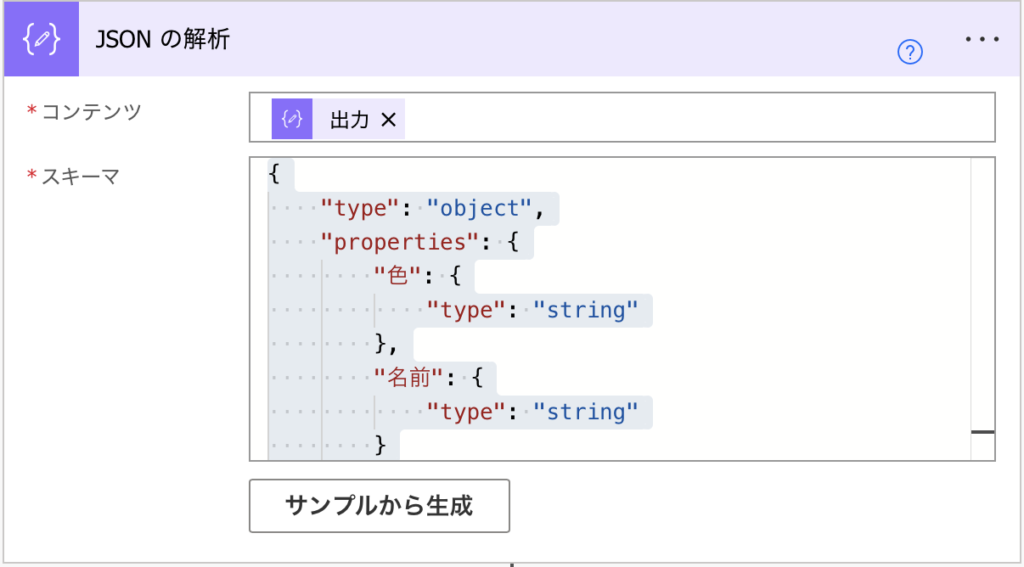
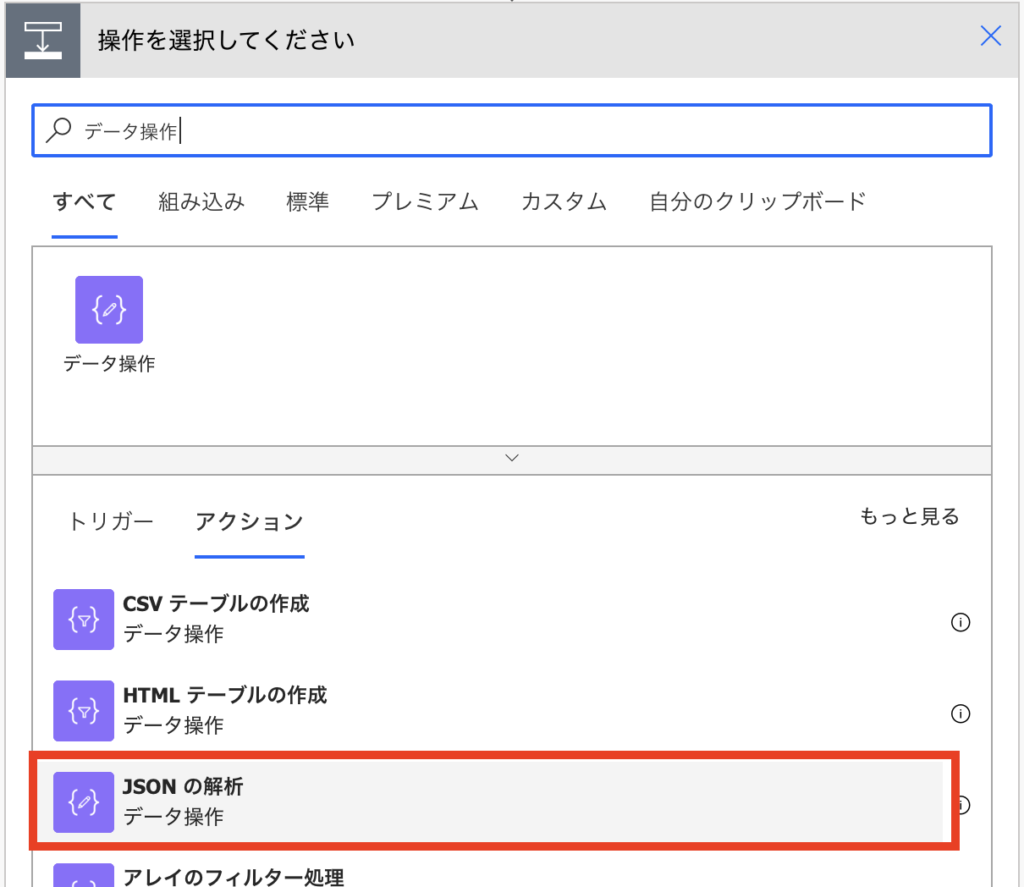
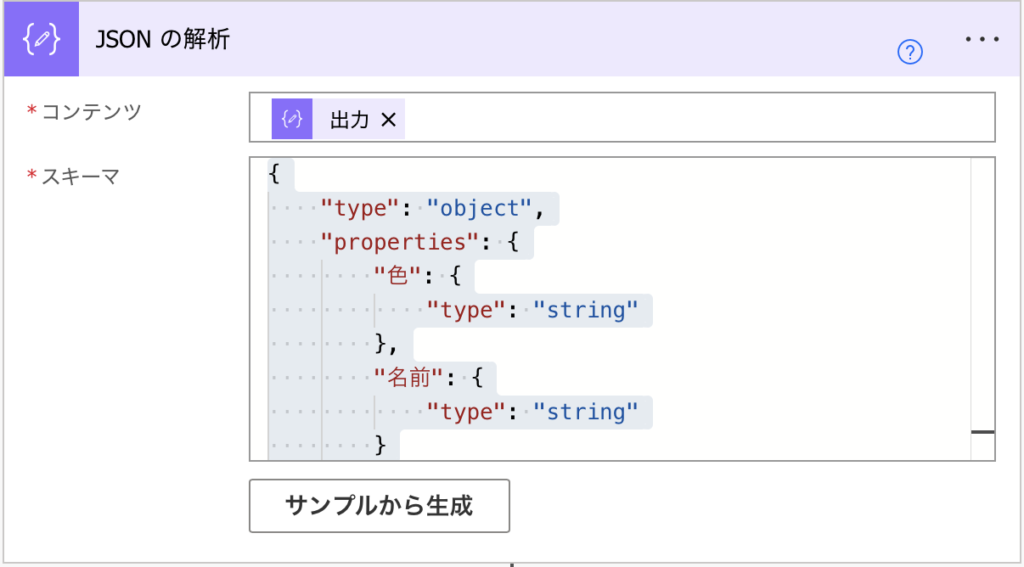
データ操作の「JSONの解析」アクションを追加します。

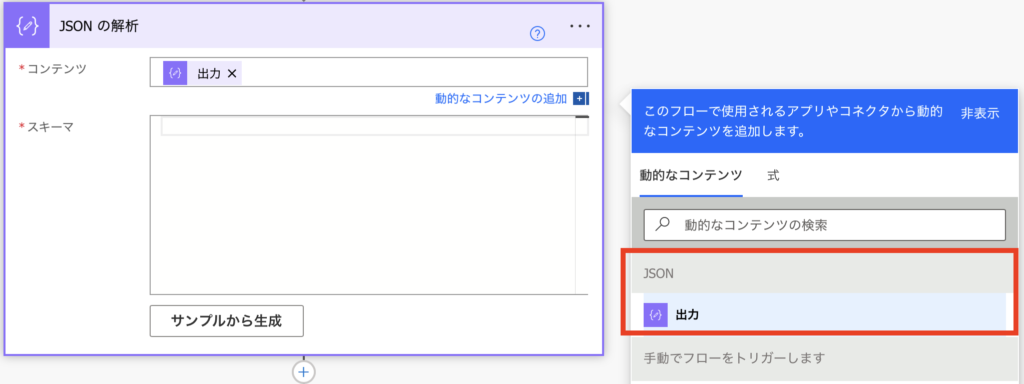
(1)コンテンツ:解析前のJSONを指定
解析したいJSONを指定します。

(2)スキーマ:何も入力しない
何も入力しません。
次の「サンプルから作成」を行うと自動的にデータが入ります。
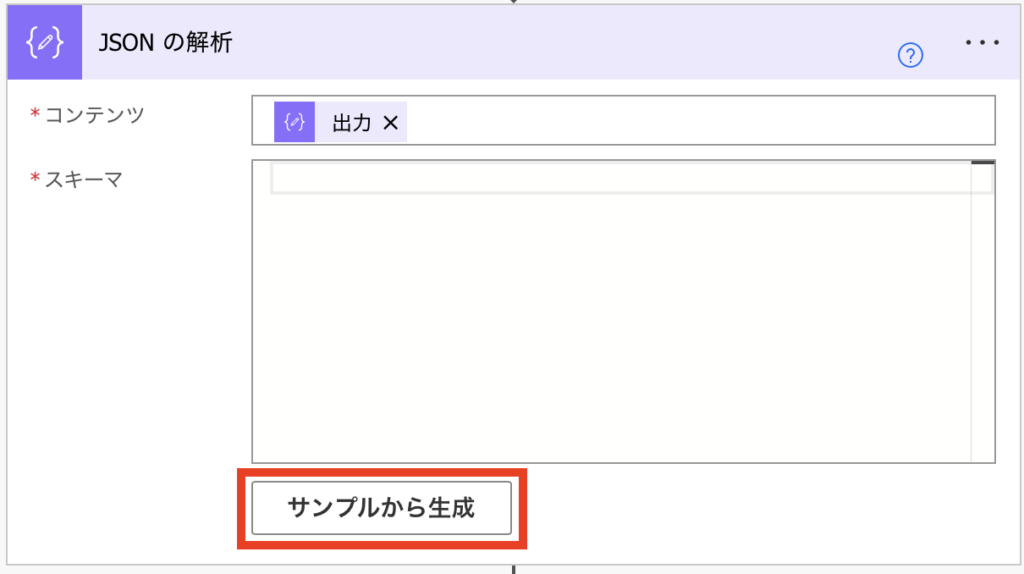
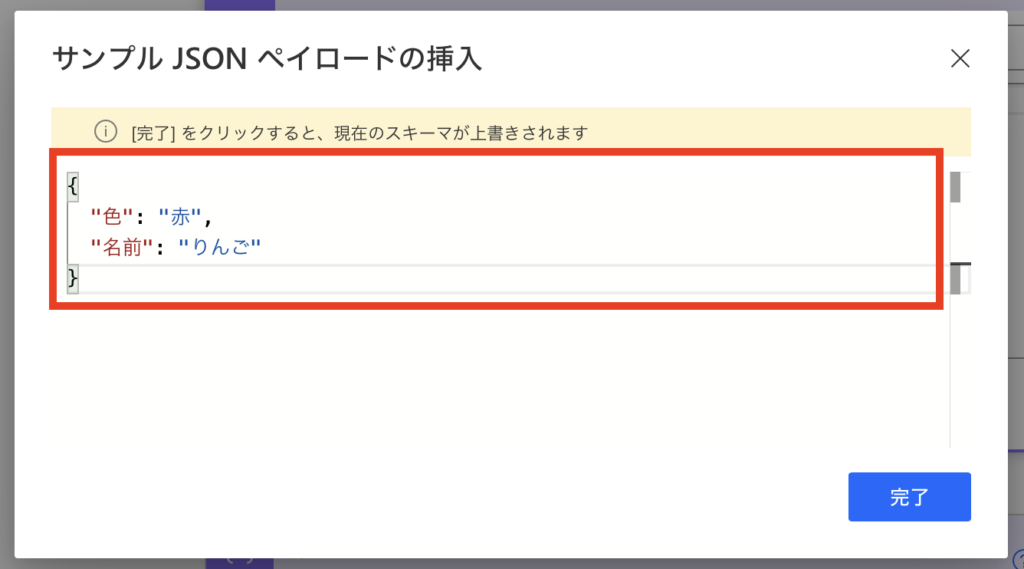
(3)サンプルから作成:JSONを貼り付け
サンプルから作成ボタンを押す。

「サンプルJSONペイロードの挿入」画面が出てきます。
JSONデータそのものを貼り付けて、完了をクリック。
{
"色": "赤",
"名前": "りんご"
}

「スキーマ」の所に自動でデータが入ります。
これで設定は終わりです。

新しくアクションを作ると動的なコンテンツに「色」「名前」が表示されるようになりました。

アクションの使い方は公式のマニュアルも参考にしてください。
JSONの解析は使わなくてもいい?
使わなくても困りません。
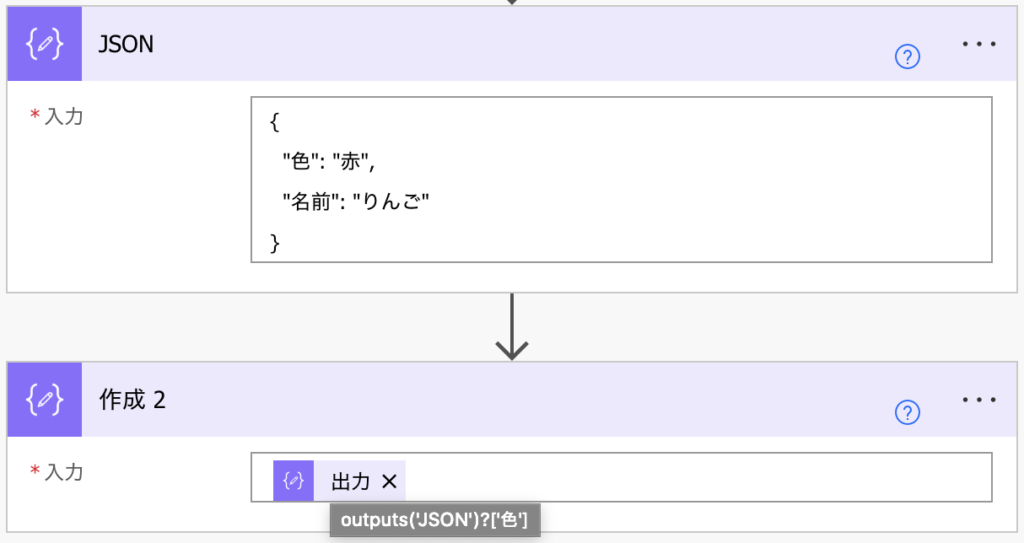
式にキー名を入力しても値は取り出せます。
動的なコンテンツが表示されない場合は手入力で指定もできます。
outputs('JSON')?['色']

解析していなくても同じように「赤」が出力されました。


JSONを作ったのが自分なら、キー名は覚えているはずなので解析しなくても十分使えます。
まとめ
PowerAutomateでJSONの解析の使い方を紹介しました。
式でキー名を指定すればJSONの解析は使わなくてもいいことがわかりました。ですが、式が苦手な人は動きを確認しておきましょう。
PowerAutomateのおすすめ記事
人気ページ
Apply to eachの使い方
アレイのフィルター処理の使い方
日付関数の使い方
エラーを無視する方法
メールの内容をExcelへ転記
メール本文から名前を抽出
>>PowerAutomateの記事一覧を見る<<
お気に入り必須!公式ページ
Microsoft Power Automate
式関数のリファレンス
コネクタのリファレンス
Excel Online (Business)のリファレンス