- Excelのデータを加工したい
- 行と列を入れ替えて表示させたい
この記事では、そんな方に向けて表の行と列を入れ替える方法を紹介します。

この記事を読めば、Excelから取得したデータをどうやって加工するのか分かるようになります。
入れ替えの方法
PowerAutomateには行と列を入れ替えるアクションや関数はありません。
今回はアクションと関数を組み合わせてフローを作ります。
Excelの関数Transpose関数を使えば簡単に入れ替えできるので、Excelを編集できるならこちら(外部サイト)を試しください。
PowerAutomateでExcelの表を読み込んで、これから紹介するフローを使うとこんな動きになります。
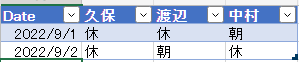
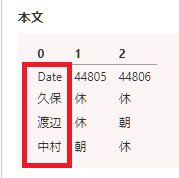
▼Excelの表

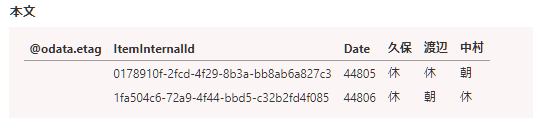
▼PowerAutomateで読み込んだ表

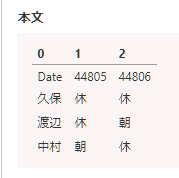
▼フローを動かして行と列入れ替えた後

行と列を入れ替えるフローを作る
フローは9つのステップで作成します。
式は全てコピペできるので、説明通り進めば完成します。
- 【準備】Excelから表を取得
- 【準備】定数・変数を作成
- 【準備】元のヘッダを取得
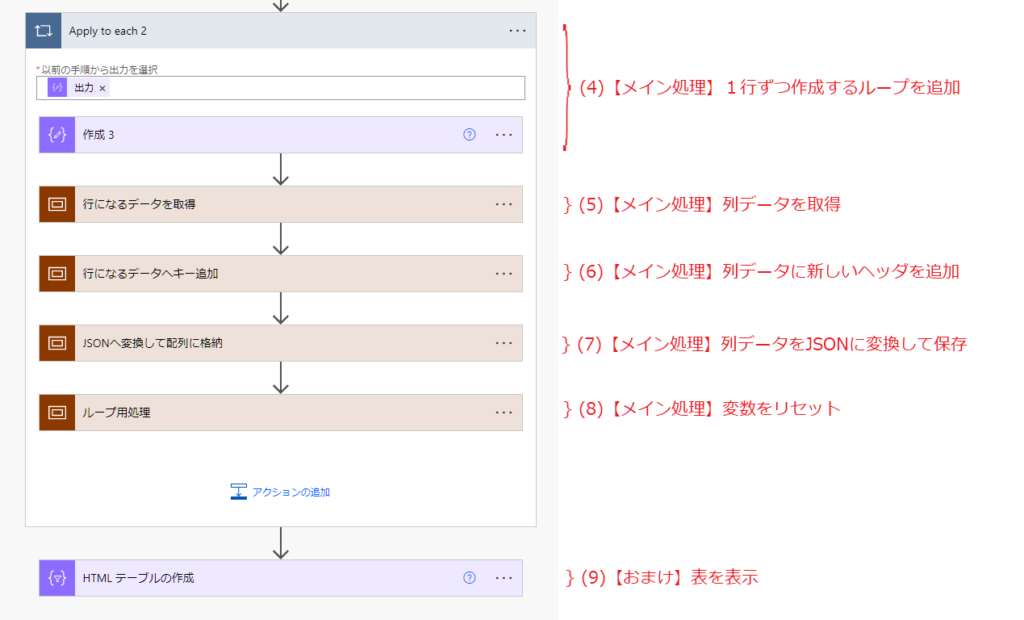
- 【メイン処理】1行ずつ作成するループを追加
- 【メイン処理】列データを取得
- 【メイン処理】列データに新しいヘッダを追加
- 【メイン処理】列データをJSONに変換して保存
- 【メイン処理】変数をリセット
- 【おまけ】表を表示
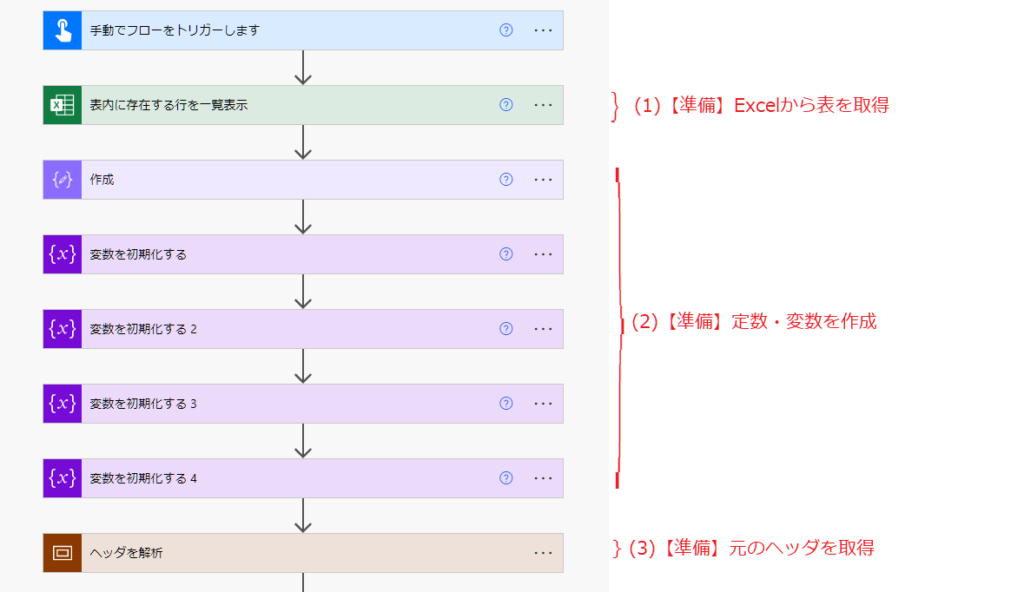
フロー全体がこちら。
![]() はアクションをまとめる箱です。
はアクションをまとめる箱です。


5つのアクション
- 作成 ・・文字やオブジェクトなど自由に格納できる
- 変数を初期化する ・・フローで使う変数を作成する
- 配列変数に追加 ・・配列の新しい要素に文字を入れる
- Apply to each ・・配列の数だけループさせる
- 変数の設定 ・・変数(配列)の内容を指定する
9つの関数
- split ・・文字を分割して配列にする
- replace ・・文字を置換する
- string ・・文字に変換する
- first ・・配列の1つ目の要素を指定する
- length ・・配列の要素数を確認する
- json ・・JSON形式に変換する
- concat ・・文字列を結合する
- join ・・配列を1つの文字列に変換する
- skip ・・配列の最初から指定した個数だけスキップして指定する
アクション・関数のほとんどが配列に関連するものになっています。
詳細は公式の式関数のリファレンスガイドを参照してください。

知らない関数がある場合は覚えるチャンスです!
(1)【準備】Excelから表を取得
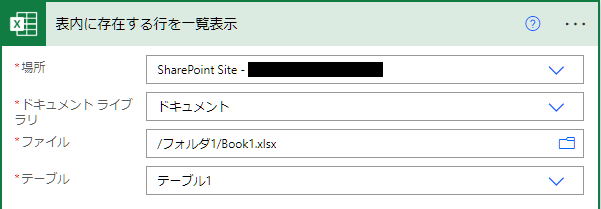
ExcelOnlineの「表内に存在する行を一覧表示」を追加

この設定値は自身の環境に合わせて指定してください。
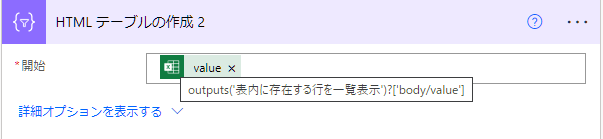
①データ操作の「HTML テーブルの作成」を追加
開始:下記をコピペ
@{outputs('表内に存在する行を一覧表示')?['body/value']}

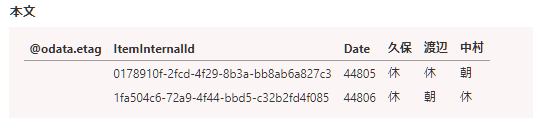
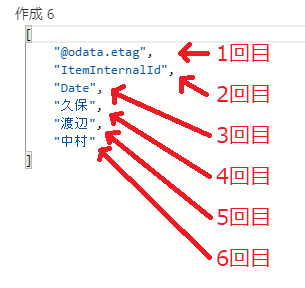
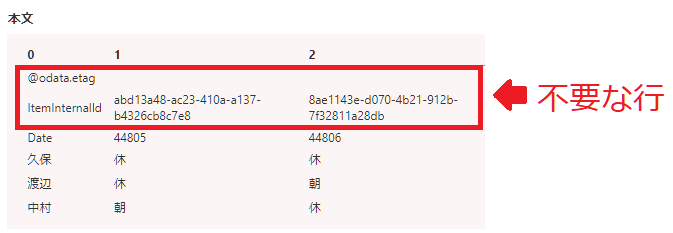
②フローを動かすとこんな結果になります。

この2つは勝手に追加される情報なので無視しましょう。
- @odata.etag
- ItemInternalId
(2)【準備】定数・変数を作成
定数/変数(配列)の作成はアクションによって使い分けます。
- 変数/配列・・変数の「変数を初期化する」
- 定数 ・・データ操作の「作成」
変数は好きなデータを1つ出し入れできる箱です。
2つ以上データを入れる変数の事を配列(英語でアレイ)と呼びます。
1度入れると変更できない変数を定数と言います。
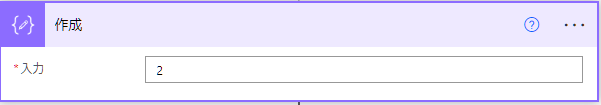
データ操作の「作成」を追加

この2は不要な下記2行を無視する設定で使います。
- @odata.etag
- ItemInternalId
ここから4種類のアレイを作成します。用途は後程説明します。
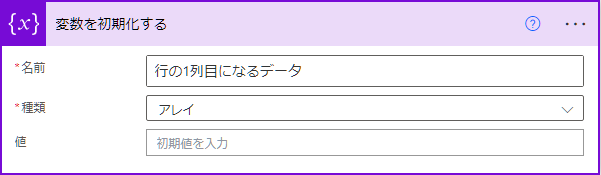
変数の「変数を初期化する」を追加
名前:行の1列目になるデータ
種類:アレイ
値 :空欄

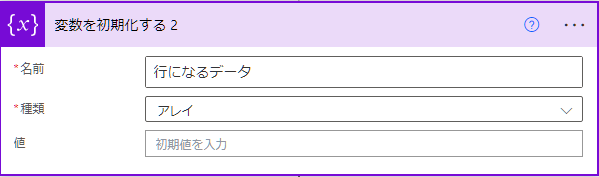
変数の「変数を初期化する」を追加 ※変数を初期化する2
名前:行になるデータ
種類:アレイ
値 :空欄

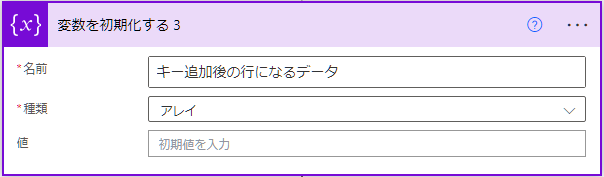
変数の「変数を初期化する」を追加 ※変数を初期化する3
名前:キー追加後の行になるデータ
種類:アレイ
値 :空欄

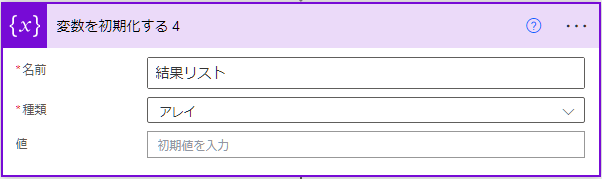
変数の「変数を初期化する」を追加 ※変数を初期化する4
名前:結果リスト
種類:アレイ
値 :空欄

(3)【準備】元のヘッダを取得
この項目ではスコープの中にアクションを3つ作成します。

それでは作っていきます。
コントロールの「スコープ」を追加

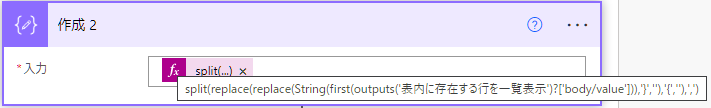
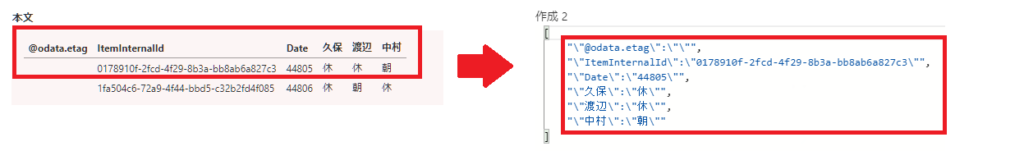
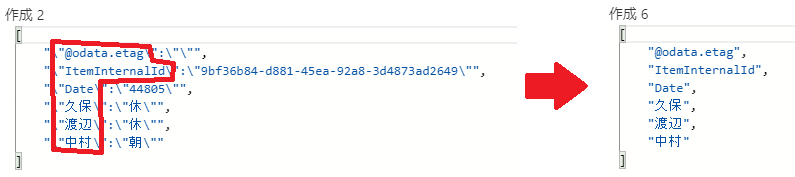
データ操作の「作成」を追加 ※作成2
入力:下記をコピペ
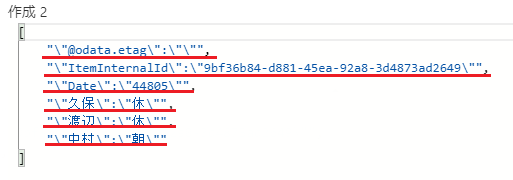
@{split(replace(replace(String(first(outputs('表内に存在する行を一覧表示')?['body/value'])),'}',''),'{',''),',')}

関数を複数使用していますが、こんな動きをしています。
- ヘッダと1行目の情報を取得
- ヘッダと値をセットにする
- 配列として保存

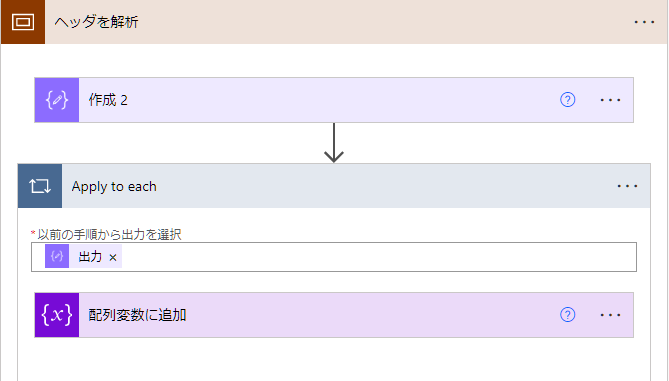
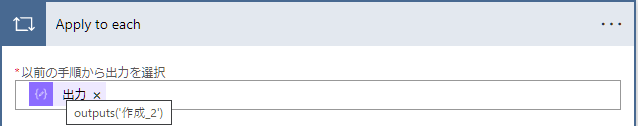
コントロールの「Apply to each」を追加
以前の手順から出力:下記をコピペ
@{outputs('作成_2')}

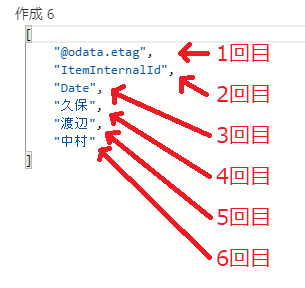
「作成2」は要素が6つある配列です。なので6回ループします。

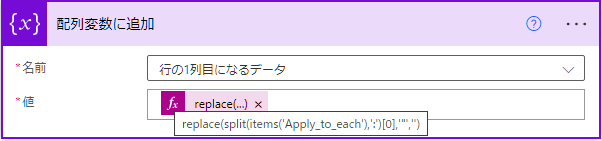
変数の「配列変数に追加」を追加
名前:行の1列目になるデータ
値 :下記をコピペ
@{replace(split(items('Apply_to_each'),':')[0],'"','')}

コロン(:)の左側だけを取り出します。

スコープを押して小さく畳んでおきます。
(4)【メイン処理】1行ずつ作成するループを追加
この項目ではアクションを2つ作成します。

それでは作っていきます。
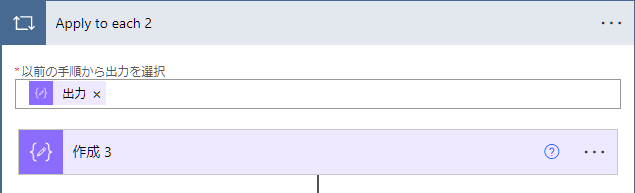
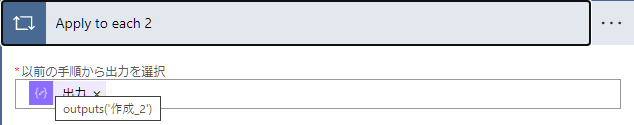
コントロールの「Apply to each」を追加 ※Apply to each2
以前の手順から出力:下記をコピペ
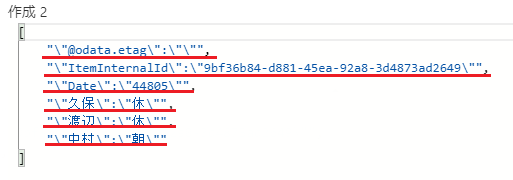
@{outputs('作成_2')}

「作成2」は要素が6つある配列です。なので6回ループします。

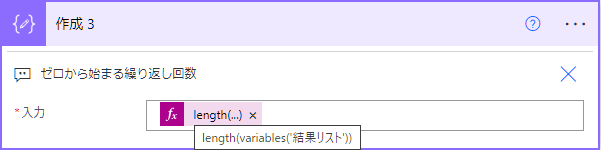
データ操作の「作成」を追加 ※作成3
入力:下記をコピペ
@{length(variables('結果リスト'))}

この値はループ1回毎に1増えていく。
結果リストに入っているデータの数を確認するが、ループ1回目は何もデータが無いので0になる。

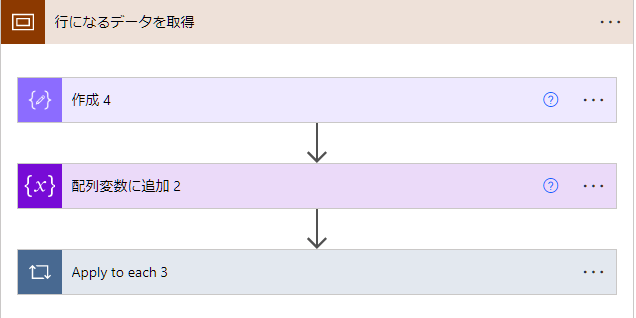
(5)【メイン処理】列データを取得
この項目ではスコープの中にアクションを3つ作成します。

それでは作っていきます。
コントロールの「スコープ」を追加

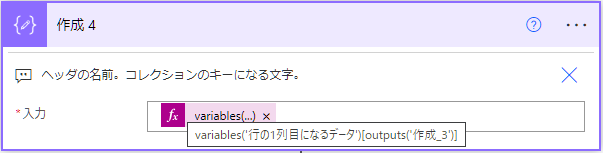
データ操作の「作成」を追加 ※作成4
入力:下記をコピペ
@{variables('行の1列目になるデータ')[outputs('作成_3')]}

カッコ[]の中には先ほど取得した数字が入るので、ループ回数によって取得するデータが変わります。
- 1回目は数字が0・・variables(‘行の1列目になるデータ’)[0]→@odata.etag
- 2回目は数字が1・・variables(‘行の1列目になるデータ’)[1]→ItemInternalId
- 3回目は数字が2・・variables(‘行の1列目になるデータ’)[2]→Date
- 4回目は数字が3・・variables(‘行の1列目になるデータ’)[3]→久保
- 5回目は数字が4・・variables(‘行の1列目になるデータ’)[4]→渡辺
- 6回目は数字が5・・variables(‘行の1列目になるデータ’)[5]→中村

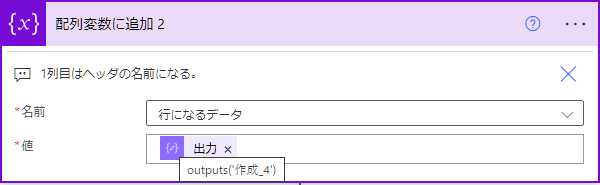
変数の「配列変数に追加」を追加 ※配列変数に追加2
名前:行になるデータ
値 :下記をコピペ
@{outputs('作成_4')}

ループ回数によって取得するデータが変わります。

- ループ1回目は「@odata.etag」が1行目の1列目
- ループ2回目は「ItemInternalId」が2行目の1列目
- ループ3回目は「Date」が3行目の1列目
- ループ4回目は「久保」が4行目の1列目
- ループ5回目は「渡辺」が5行目の1列目
- ループ6回目は「中村」が6行目の1列目
という流れで新しい表が作られます。
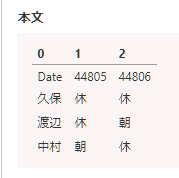
こちらは完成版(不要な1行目2行目は削除済み)

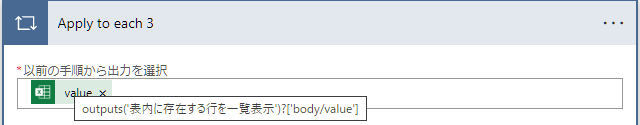
コントロールの「Apply to each」を追加 ※Apply to each3
以前の手順から出力を選択:下記をコピペ
@{outputs('表内に存在する行を一覧表示')?['body/value']}

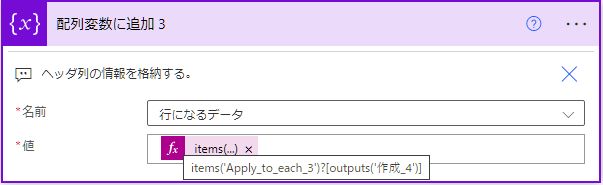
変数の「配列変数に追加」を追加 ※配列変数に追加3
名前:行になるデータ
値 :下記をコピペ
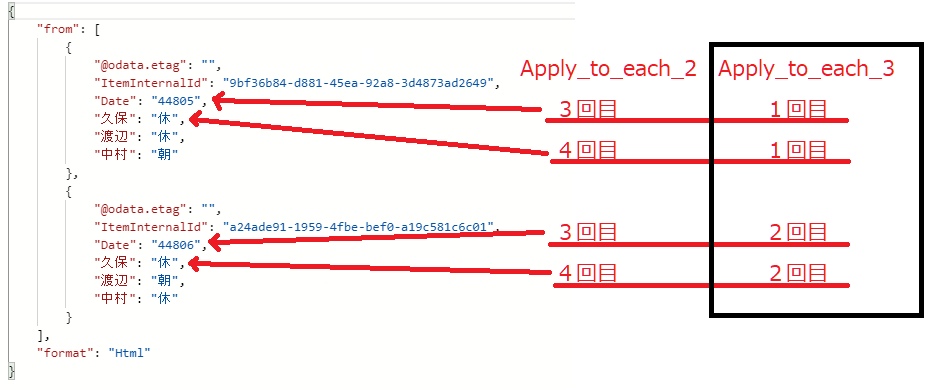
@{items('Apply_to_each_3')?[outputs('作成_4')]}

このアクションでは2列目3列目のデータを取得します。
こちらは完成版(不要な1行目2行目は削除済み)

ここはApply to eachのループが2つ重なっているので混乱しやすいポイントです。
- Apply_to_each_3 ・・items(‘Apply_to_each_3’)
- Apply_to_each_2 ・・カッコ[]の中

スコープを押して小さく畳んでおきます。
(6)【メイン処理】列データに新しいヘッダを追加
この項目ではスコープの中にアクションを2つ作成します。

それでは作っていきます。
コントロールの「スコープ」を追加

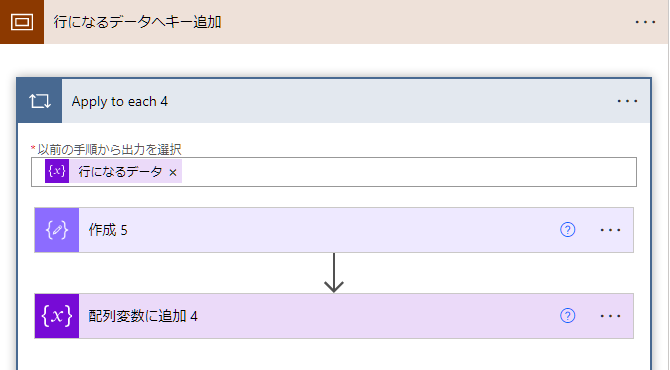
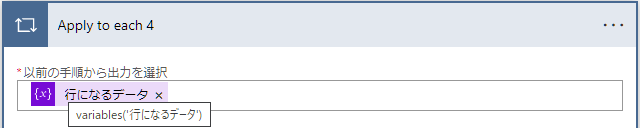
コントロールの「Applyt to each」を追加 ※Apply to each4
以前の手順から出力を選択:下記をコピペ
@{variables('行になるデータ')}

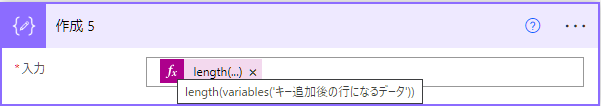
データ操作の「作成」を追加 ※作成5
入力:下記をコピペ
@{length(variables('キー追加後の行になるデータ'))}

行と列の入れ替えでは新しいヘッダ名を0,1,2,3….のように数字にします。
ここでは配列(キー追加後の行になるデータ)の要素数をヘッダ名として準備します。
- 1列目=要素0 ・・1列目のヘッダは0
- 2列目=要素1 ・・2列目のヘッダは1
- 3列目=要素2 ・・3列目のヘッダは2

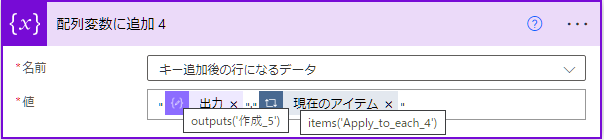
変数の「配列変数に追加」を追加 ※配列変数に追加4
名前:行になるデータ
値 :下記をコピペ
"@{outputs('作成_5')}":"@{items('Apply_to_each_4')}"

ここまでに取得したヘッダ名とデータをJSONのフォーマットに合わせます。
JSONのフォーマットはこちらです。
{
"ヘッダ名":"データ"
}
前後のカッコ{}はここでは付けません。
この後にあるJSONに変換する部分で付け加えます。
スコープを押して小さく畳んでおきます。
(7)【メイン処理】列データをJSONに変換して保存
PowerAutomateはExcelの表をJSONという形式で表現しています。
ここまでで取得したデータはただの文字列なのでJSONに変換します。
この項目ではアクションを1つ作成します。

それでは作っていきます。
コントロールの「スコープ」を追加

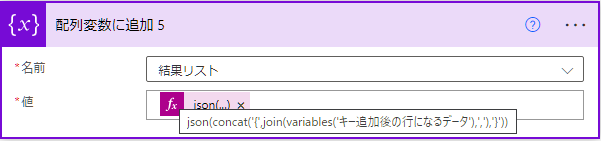
変数の「配列変数に追加」を追加 ※配列変数に追加5
名前:結果リスト
値 :下記をコピペ
@{json(concat('{',join(variables('キー追加後の行になるデータ'),','),'}'))}

JSONのフォーマットとして保存します。
joinで配列をカンマ区切りの文字列に変換します。
そこへconcatでカッコ{}を追加すればJSONフォーマットになります。
JSONのフォーマットはこちらです。
{
"ヘッダ名":"データ",
"ヘッダ名":"データ"
}
スコープを押して小さく畳んでおきます。
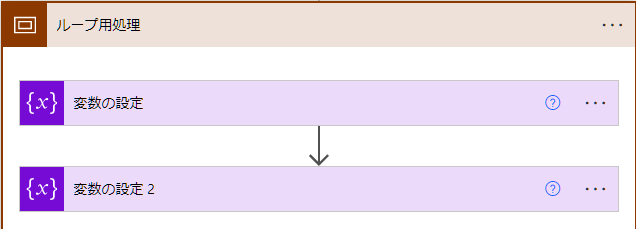
(8)【メイン処理】変数をリセット
この項目ではアクションを2つ作成します。

それでは作っていきます。
ループで使い回している配列をリセットします。
この処理を忘れると1回目のループで設定した値が2回目のループに残ってしまい、正しい結果になりません。
配列は[]でリセットできます。
コントロールの「スコープ」を追加

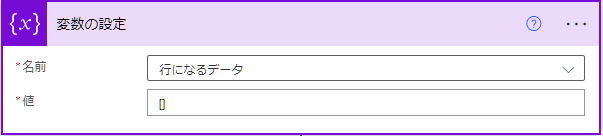
変数の「変数の設定」を追加
名前:行になるデータ
値 :下記をコピペ
[]

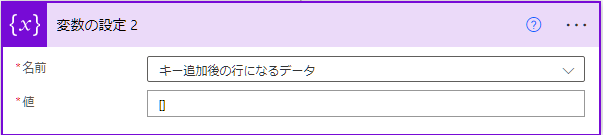
変数の「変数の設定」を追加
名前:行になるデータ
値 :下記をコピペ
[]

スコープを押して小さく畳んでおきます。
(9)【おまけ】表を表示
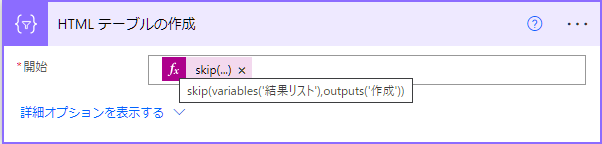
データ操作の「HTML テーブルの作成」を追加
開始:下記をコピペ
@{skip(variables('結果リスト'),outputs('作成'))}

作成したデータをそのまま見る場合は、
@{variables('結果リスト')}
だけでいいですが、不要な2行が入ってしまいます。

そこで数字の2を設定したoutputs(‘作成’)を呼び出します。
skip関数を使うことで不要な2行をスキップして結果を表示できます。

まとめ
PowerAutomateでは行と列を入れ替える専用のアクションは存在しません。
今回はアクションと関数を組み合わせて行と列の入れ替えを行いました。ループが重なっていて混乱しやすいフローになっていますが、1つずつ丁寧にアクションを追加していきましょう。
PowerAutomateのおすすめ記事
人気ページ
Apply to eachの使い方
アレイのフィルター処理の使い方
日付関数の使い方
エラーを無視する方法
メールの内容をExcelへ転記
メール本文から名前を抽出
>>PowerAutomateの記事一覧を見る<<
お気に入り必須!公式ページ
Microsoft Power Automate
式関数のリファレンス
コネクタのリファレンス
Excel Online (Business)のリファレンス